- Blog/
First 10 Days Report of Crawly

Table of Contents
Introduction #
During my busy daily routine between home, university and work. I wanted to create a side project to get some experience and also solve a problem of the developers’ world. Then, an idea pops up in my mind that I was also struggling while I was developing my first side project.
The problem was detecting broken links. There are many useful tools that you can use on different platforms and languages but in every case you would need to integrate and do some codding to make it work out. I wanted to solve this problem with Crawly without integrating or codding. Crawly has a very basic idea. It crawls a website to find out broken internal and external links. It only needs the website address of a web application.
What is Crawly? #
Crawly is a tool that crawls your web applications to find out broken pages to help you to maintain it. Crawly has a powerful alerting system that if any page of your project is broken, you will get a notification. Crawly also offers you to monitor your all pages of your application in historically. Since I launched the Crawly. I have added more features and many of them on the way.
Launching #
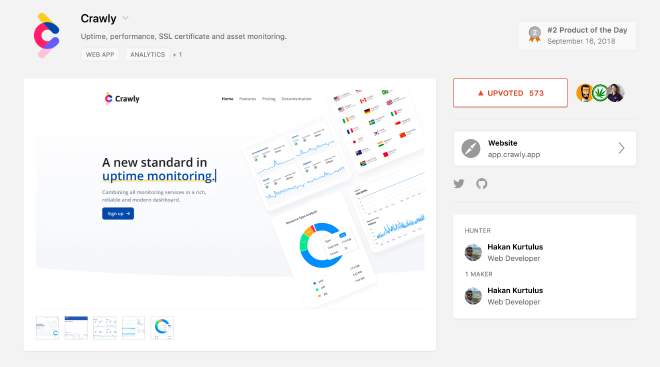
I like to read developers’ stories on IndieHackers. I remember that one of the developers was sharing his/her idea about the launching of the side project. He/she said that do not wait until your project will be perfect, just launch it as soon as you can. Literally, I did the same. I launched Crawly on ProductHunt without making it “perfect”, even I didn’t have time to correct the typos. Launching at ProductHunt was kinda successful.

Crawly was the 2nd product of the day, It got approximately 500 up votes.